Hoy vamos a programar el juego denominado el ahorcado, primero vamos a enlistar los pasos para iniciar a programarlo después vamos a incluir un poco de CSS para que no se vea muy robusto.
Iniciamos a enlistar
1.- Escribir palabra a adivinar
2.- Guardar palabra
3.- Guardar palabra en un arreglo
4.- Guardar la cantidad de letras del arreglo
5.- Recorrer las letras creando inputs dependiendo del numero de letras
6.- Recorrer las letras mostrando las letras en los inputs creados,
guardando en una variable las letras ocultas y en otra variable las
posiciones de las mismas.
7.- Al pulsar el botón verificar :
-guardamos la longitud de las letras ocultas
-generamos un contador e inicializamos con 1 (en este caso seria como un switch)
-declaramos el numero de intentos en este caso 8
-guardar la letra en una variable
**recorrer solo las letras ocultas y compararla con la letra de entrada
*si son iguales
-ingresar la letra al input correspondiente
-limpiar el input de entrada
-incrementar el contador
-reducir en numero de letras ocultas
*si no salir del recorrido
*si el contador es diferente de 1
- restablecerlo a su valor inicial
*si no
- limpiar el input de entrada
- reducir intentos
*si las letras ocultas es igual a cero
- crear un tipo de mensaje de felicidades ganaste
- desabilitar en botón para verificar
+ si intentos es igual a 7:
dibujar el palo donde se va a sujetar en lazo
+ si intentos es igual a 6:
dibujar cara
+ si intentos es igual a 5:
dibujar cuerpo
+ si intentos es igual a 4:
dibujar mano izquierda
+ si intentos es igual a 3:
dibujar mano derecha
+ si intentos es igual a 2:
dibujar pie izquierdo
+ si intentos es igual a 1:
1.- dibujar pie derecho
2.- recorremos todas las palabras y lo mostramos en los inputs
3.- mostramos un mensaje de Ahorcado
4.- desabilitamos el botón para verificar
Vamos iniciar a programarlo en este caso con el lenguaje Javascript, en el HTML debemos de tener preparado lo siguiente.
Un input para que puedan ingresar la letra con el id="veri".
Un botón para que se pueda verificar la letra con el id btnveri.
Un canvas con las dimensiones que se muestran con el id="mi canvas", esto para dibujar el muñeco
Y un párrafo vació que posteriormente lo vamos a utilizar para mostrar mensaje de gane o pierde.
Ok iniciamos con la programación.
1.- Escribir palabra a adivinar
2.- Guardar palabra
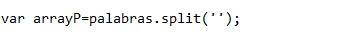
3.- Guardar palabra en un arreglo
4.- Guardar la cantidad de letras del arreglo
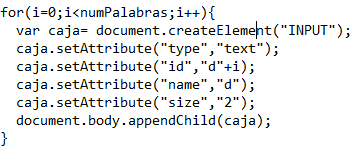
5.- Recorrer las letras creando inputs dependiendo del numero de letras
nota: los id de los inputs comienzan del 0 y dependiendo de los inputs que sean así va incrementando su id.
6.- Recorrer las letras mostrando las letras en los inputs creados, guardando en una variable las letras ocultas y en otra variable las posiciones de las mismas.
Bien decidí que las palabras que se mostraran y las que se ocultaran estuvieran intercaladas ejemplo: Guadalajara ---> _ u _ d_ l _ j _ r _, y para eso utilizamos el modulo %. la variable bandera es inicializada con 0 y sirve para crear los indices de las letras ocultas como sus posiciones.
7.- Al pulsar el botón verificar :
-guardamos la longitud de las letras ocultas
-generamos un contador e inicializamos con 1 (en este caso seria como un switch)
-declaramos el numero de intentos en este caso 8
-guardar la letra en una variable
**recorrer solo las letras ocultas y compararla con la letra de entrada
*si son iguales
-ingresar la letra al input correspondiente
-limpiar el input de entrada
-incrementar el contador
-reducir en numero de letras ocultas
*si no salir del recorrido
Recuerdan que en un inicio declaramos el id de los inputs como id="d"+i ? a pues aquí se ocupa nuevamente para insertar la letra en el input correspondiente, tomando el ejemplo anterior (Guadalajara) si la letra a ingresar seria G, entonces estaría en la posición 0 ya que en un Array comienza desde el indice 0, y el id del input quedaría así id="d"+posLetraO[0] -----> id="d0".
*si el contador es diferente de 1
- restablecerlo a su valor inicial
*si no
- limpiar el input de entrada
- reducir intentos
No olvidar que el contador se incrementa solo si la letra de entrada es igual a una de las letras ocultas.
*si las letras ocultas es igual a cero
- crear un tipo de mensaje de felicidades ganaste
- desabilitar en botón para verificar
En un inicio en el HTML incluimos un div con id="gana", esto es para que cuando el numCaja=0 (si los inputs ya se llenaron de letras por asi decirlo) arroje un mensaje de felicitaciones porque ha ganado el juego sin haber sido ahorcado.
Lo que sigue es prácticamente dibujar las partes del muñeco si es que se falla un intento, los gráficos (si es que se puede llamarle así ) para crear las partes del cuerpo son muy robustos, soy pésimo para el frond-end como ya se habrán dado cuenta en los blogs anteriores, pero bueno.
Lo que sigue es prácticamente dibujar las partes del muñeco si es que se falla un intento, los gráficos (si es que se puede llamarle así ) para crear las partes del cuerpo son muy robustos, soy pésimo para el frond-end como ya se habrán dado cuenta en los blogs anteriores, pero bueno.
+ si intentos es igual a 7:
dibujar el palo donde se va a sujetar en lazo
+ si intentos es igual a 6:
dibujar cara
+ si intentos es igual a 5:
dibujar cuerpo
+ si intentos es igual a 4:
dibujar mano izquierda
+ si intentos es igual a 3:
dibujar mano derecha
+ si intentos es igual a 2:
dibujar pie izquierdo
+ si intentos es igual a 1:
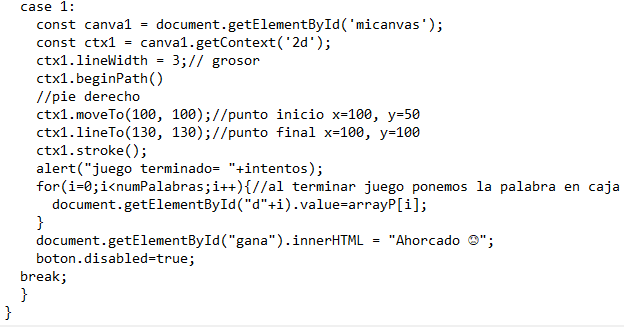
1.- dibujar pie derecho
2.- recorremos todas las palabras y lo mostramos en los inputs
3.- mostramos un mensaje de Ahorcado
4.- desabilitamos el botón para verificar
Tomamos como condición los intentos y en el ultimo intento que es el case 1: dibujamos el pie derecho, el alert se me paso 🙊 era para pruebas, despues viene un for en donde recorremos todas las letras y lo mostramos en los inputs ya que el juego termino, mostramos la palabra que era y mandamos un mensaje en el div "gana" (como ya o hemos comentado) de ahorcado y se acabo el juego.
pues bien aun falta unas condiciones, de hecho es a como ustedes quieran programarlo, tal vez ustedes quieran mostrar las letras que vayan fallando, o talvez incluir palabras en una lista para que sea mas logico, ya que este programa primero ingresas la palabra a jugar ( y esa no es la idea) pero bueno el programa en si ya esta. A continuación les muestro algunas capturas del programa.
Voy a dejar el código completo de js. y unas modificaciones que le hice en CSS, espero les haya gustado este proyecto y recuerden "NO EXISTE PROYECTO FÁCIL NI PROYECTO DIFÍCIL CUANDO SE TRATA SIMPLEMENTE DE PRACTICAR".
Codigo CSS:
body{
background-image: url(fondo1.jpg);
width: 500px;
padding:6%;
margin: 0 auto;
}
canvas{
background-image: url(ok.jpg);
width : 400px ;
height : 200px ;
}
input{
font-size: 1.3em;
text-align:center;
border: 2px solid orange;
}
h1{
background: linear-gradient(yellow,red);
-webkit-background-clip: text;
color: transparent;
text-align:center;
font-size:3.5em;
text-shadow: 0 0 30px #fff;
}
#comenzar{
font-size:1.5em;
color:yellow;
text-shadow: 0 0 10px black;
}
#veri{
font-size:1em;
border: 2px solid orange;
border-radius: 4px;
box-shadow: 0 0 20px #4f9;
}
button{
box-shadow: 0 0 20px orange;
}
#gana{
text-shadow: 5px 5px 8px red;
cursor: default;
position: absolute;
top: -40px;
left: 0;
right: 0;
bottom: 0;
height: 100px;
-webkit-animation: bounce .4s ease infinite alternate;
font-size: 30px;
color: yellow;
text-align: center;
line-height: 100px;
}
@-webkit-keyframes bounce {
100% {
top: -30px;
}
Codigo Js:
var palabras=prompt("escribe tu palabra");
var boton=document.getElementById("btnveri");
var arrayP=palabras.split('');
var numPalabras=palabras.length;
var letraO=new Array();
var posLetraO=new Array();
var bandera=0;
for(i=0;i<numPalabras;i++){
var caja= document.createElement("INPUT");
caja.setAttribute("type","text");
caja.setAttribute("id","d"+i);
caja.setAttribute("name","d");
caja.setAttribute("size","2");
document.body.appendChild(caja);
}
for(i=0;i<numPalabras;i++){
if(i%2!=0){
document.getElementById("d"+i).value=arrayP[i];
}else{
letraO[bandera]=arrayP[i];
posLetraO[bandera]=i;
bandera++;
}
}
var numCaja=letraO.length;
var cont=1;
var intentos=8;
function verificar(){
var letra=document.getElementById("veri").value;
for(i=0;i<letraO.length;i++){
if(letra===letraO[i]){
document.getElementById("d"+posLetraO[i]).value=letra;
document.getElementById("veri").value="";
cont++;
numCaja--;
}
}
if(cont!=1){
cont=1;
}else {
document.getElementById("veri").value="";
intentos--;
}
if(numCaja==0){
document.getElementById("gana").innerHTML = "Felicidades Ganastes !!! 😜";
boton.disabled=true;
}
switch (intentos){
case 7:
const canva7 = document.getElementById('micanvas');
const ctx7 = canva7.getContext('2d');
ctx7.lineWidth = 5;// grosor
ctx7.strokeStyle = "#564326";
//palo
ctx7.beginPath();
ctx7.moveTo(20, 5);//punto inicio x=100, y=50
ctx7.lineTo(20, 130);//punto final x=100, y=100
ctx7.moveTo(20, 5);//punto inicio x=100, y=50
ctx7.lineTo(100, 5);//punto final x=100, y=100
ctx7.moveTo(40, 5);//punto inicio x=100, y=50
ctx7.lineTo(20, 20);//punto final x=100, y=100
ctx7.stroke();
break;
case 6:
const canva6 = document.getElementById('micanvas');
const ctx6 = canva6.getContext('2d');
ctx6.lineWidth = 3;// grosor
ctx6.strokeStyle = "black";
//cara
ctx6.beginPath();
ctx6.arc(100,28,20,0,Math.PI*2,true); // Círculo externo
ctx6.moveTo(110,30);
ctx6.arc(100,33,10,0,Math.PI,false); // Boca (contra reloj)
ctx6.moveTo(90,24);
ctx6.arc(89,24,3,0,Math.PI*2,true); // Ojo izquierdo
ctx6.moveTo(111,24);
ctx6.arc(110,24,3,0,Math.PI*2,true); // Ojo derecho
ctx6.stroke();
break;
case 5:
// cuerpo
const canva5 = document.getElementById('micanvas');
const ctx5 = canva5.getContext('2d');
ctx5.lineWidth = 3;// grosor
ctx5.beginPath();
ctx5.moveTo(100, 50);//punto inicio x=100, y=50
ctx5.lineTo(100, 100);//punto final x=100, y=100
ctx5.stroke();
break;
case 4:
const canva4 = document.getElementById('micanvas');
const ctx4 = canva4.getContext('2d');
ctx4.lineWidth = 3;// grosor
ctx4.beginPath();
//mano izquierda
ctx4.moveTo(100, 70);//punto inicio x=100, y=50
ctx4.lineTo(130, 50);//punto final x=100, y=100
ctx4.stroke();
break;
case 3:
const canva3 = document.getElementById('micanvas');
const ctx3 = canva3.getContext('2d');
ctx3.lineWidth = 3;// grosor
ctx3.beginPath();
//mano derech
ctx3.moveTo(100, 70);//punto inicio x=100, y=50
ctx3.lineTo(70, 50);//punto final x=100, y=100
ctx3.stroke();
break;
case 2:
const canva2 = document.getElementById('micanvas');
const ctx2 = canva2.getContext('2d');
ctx2.lineWidth = 3;// grosor
ctx2.beginPath()
//pie izquierdo
ctx2.moveTo(100, 100);//punto inicio x=100, y=50
ctx2.lineTo(70, 130);//punto final x=100, y=100
ctx2.stroke();
break;
case 1:
const canva1 = document.getElementById('micanvas');
const ctx1 = canva1.getContext('2d');
ctx1.lineWidth = 3;// grosor
ctx1.beginPath()
//pie derecho
ctx1.moveTo(100, 100);//punto inicio x=100, y=50
ctx1.lineTo(130, 130);//punto final x=100, y=100
ctx1.stroke();
alert("juego terminado= "+intentos);
for(i=0;i<numPalabras;i++){//al terminar juego ponemos la palabra en caja
document.getElementById("d"+i).value=arrayP[i];
}
document.getElementById("gana").innerHTML = "Ahorcado 😰";
boton.disabled=true;
break;
}
}





















No hay comentarios:
Publicar un comentario